I choose to go with react native by leaving flutter and Kotlin because, I am familiar with react.
Steps to create a react native project
1)
npm i -g expo-cli
2)
npx create-expo-app my-app
This second step will create a my-app folder and app structure inside it.
Great works takes time, but gives a beautiful results.
3)
cd my-app
4)
expo start
the fourth step will give you a output something like this
› Metro waiting on exp://192.168.29.200:19000
› Scan the QR code above with Expo Go (Android) or the Camera app (iOS)
› Press a │ open Android
› Press w │ open web
› Press r │ reload app
› Press m │ toggle menu
› Press ? │ show all commands
now if we press 'a' in the terminal it should open an android emulator and display our apk in it, but in order to achieve it we need to get out emulator ready which was explained in my other article read it if you are unfamiliar with setting up emulator
now we are ready with emulator.
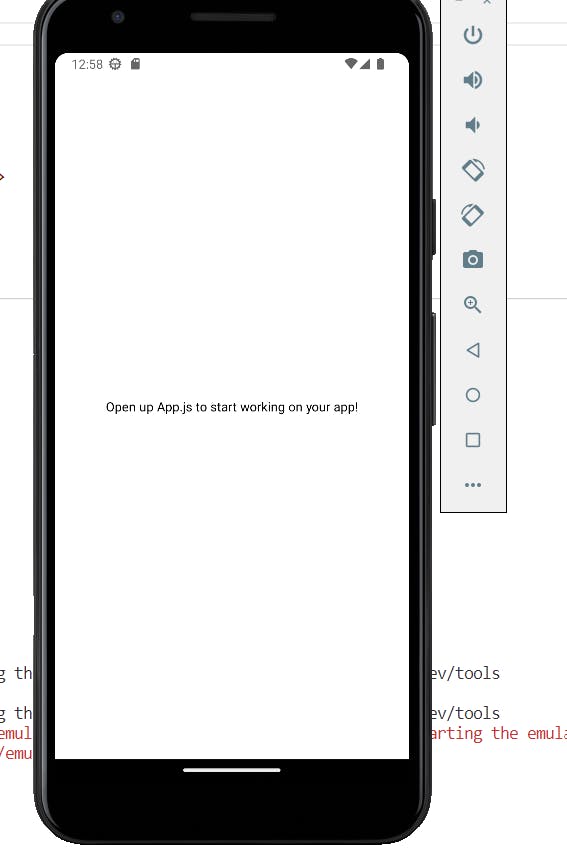
5) press 'a' so that emulator opens up ( if just emulator opens up and apk doesn't then again press 'a').
If you see something like this
 then Hurray 🎉 you did it we created our first app .
then Hurray 🎉 you did it we created our first app .
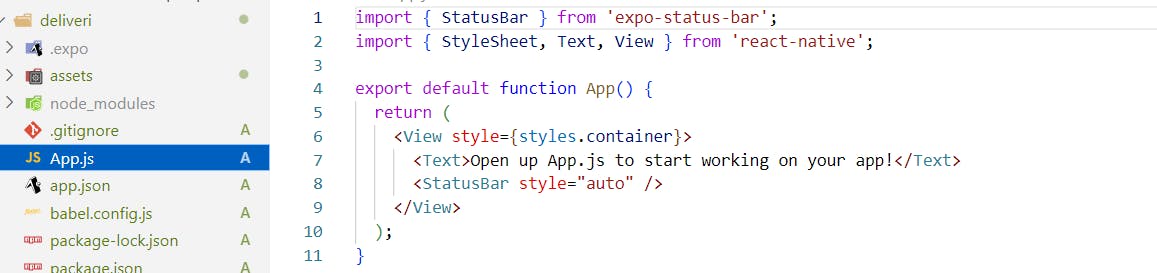
The text you see on the screen is written in app.js

change something there in app.js and you will see the changes in the app.
Congo you made your first app.
Join with me in my journey, Lets learn together and build the future.
Happy Coding...
